हेलो दोस्तों, ब्लॉग की लोडिंग स्पीड, रैंकिंग फैक्टर में effect करता है। क्योंकि अगर आपकी ब्लॉक की लोडिंग स्पीड स्लो है, तो आपकी ब्लॉग या वेबसाइट सर्च इंजन में रैंक नहीं करेगी। इसलिए मैं आज आपको इस पोस्ट में ब्लॉगर ब्लॉग की theme की HTML, CSS और JavaScript को कंप्रेस करके ब्लॉक की लोडिंग स्पीड को इनक्रीस करने के बारे में बताऊंगा। जिससे आपकी ब्लॉग सर्च इंजन में हाई रैंक प्राप्त कर सके।

ब्लॉगर ब्लॉग की लोडिंग स्पीड को इनक्रीस करने के लिए आप HTML, CSS, JavaScript और Images कंप्रेस करके फाइल की साइज को रिड्यूस यानी कम कर सकते हैं। आपको बता दें कि अक्सर ज्यादातर ब्लॉगर ब्लॉक की लोडिंग स्पीड को कैसे इनक्रीस करें। के बारे में बहुत सर्च करते हैं और जानना चाहते हैं। इसलिए दोस्तों मैं आज इस पोस्ट में इसी के बारे में बताने वाला हूं।
Compress / Minify Blog’s Template HTML Coding
Step – 1
1) सबसे पहले Blogger Dashboard में जाएं।
2) Theme पर क्लिक करें।
3) अब Edit HTML पर क्लिक करें।
4) अब आपके ब्लॉग की पूरी coding open हो जाएगी।
5) आपको इस पूरी coding को कॉपी (Copy) कर लेना है। [Select All (CTRL+A)] and [Copy (CTRL + C)].

Steps -2
1) अब आपको HTML COMPRESSOR की वेबसाइट पर जाना है। आप html compressor पर क्लिक करके इस वेबसाइट पर जा सकते है।
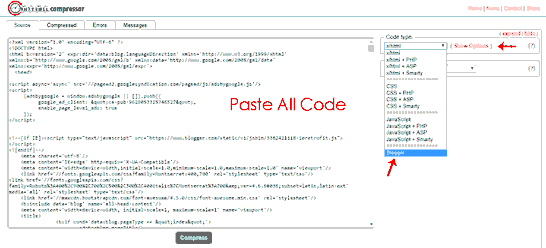
2) अब आप कॉपी किये गए कोड को यहाँ पेस्ट (Paste) कर दें।
3) अब आपको right साइड में कुछ ऑप्शन दिख रहे होंगे। पहले ऑप्शन code type पर क्लिक करें। और Blogger सेलेक्ट करें।
4) अब code type के सामने (Show Option) पर क्लिक करें।

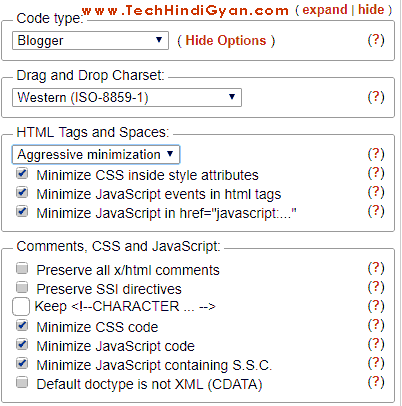
5) अब नीचे दिए गए screenshot के अनुसार ऑप्शन choose करें।

6) उसके बाद पूरी सेटिंग करने के बाद Compress Button पर क्लिक कर दें।
Steps – 3
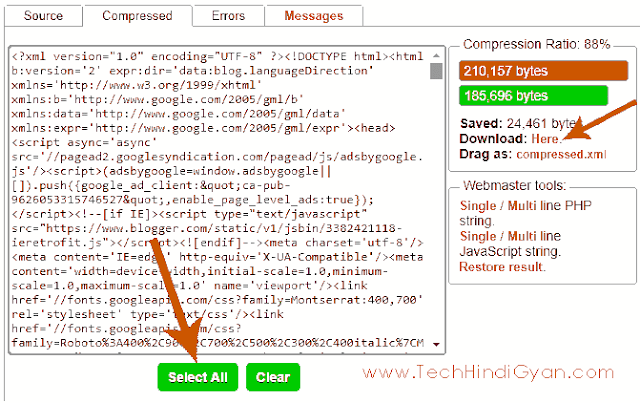
कोडिंग कंप्रेस होने के बाद आपको राइट साइड में दिख रहा होगा कि आपकी फाइल की साइज कम हो गई है। इसके नीचे आपको डाउनलोड का ऑप्शन मिलेगा। आप डाउनलोड के आगे here पर क्लिक करके कंप्रेस्ड थीम HTML फाइल को xml फॉर्मेट में डाउनलोड कर सकते हैं। इसके अलावा आप कंप्रेस कोड को कॉपी करके डायरेक्टली पोस्ट भी कर सकते हैं।
1) Select All पर क्लिक करें।

2) अब Blogger Dashboard में जाएं।
3) Theme >> Edit HTML पर जाएं।
4) अब html editor के अंदर सभी कोड को select all करके डिलीट कर दें।
5) उसके बाद compressed code को पेस्ट कर दें।
6) अब Save Theme पर क्लिक कर के सेटिंग को सेव कर दें।

अब आप अपने ब्लॉग को ओपन कर के चेक करें। पहले के मुकाबले आपकी ब्लॉग की लोडिंग स्पीड फ़ास्ट होगी। आप चाहे तो, Google page Speed Tool, Gtmetrix और Pingdom का इस्तेमाल करके स्पीड चेक कर सकते हैं। तो यह थी ब्लॉक की लोडिंग स्पीड को इनक्रीस करने का एक तरीका। इसके अलावा अगर आप अपने ब्लॉग की लोडिंग स्पीड को और भी फास्ट बनाना चाहते हैं तो इस पोस्ट को पढ़ें
तो दोस्तों, इस तरह से आप अपने ब्लॉग की HTML कोडिंग को Compress या Minify कर सकते हैं। मुझे उम्मीद है कि आप को यह पोस्ट पसंद आई होगी और मेरे बताए गए सभी स्टेप्स आपको समझ में आ गए होंगे। अगर आपका कोई सवाल या सुझाव है तो आप हमें कमेंट करके जरूर बताये। इसके अलावा टेक हिंदी ज्ञान को फॉलो कीजिए, ताकि हमारी सभी नए पोस्ट की जानकारी आपको लगातार मिलती है। और इस पोस्ट को अपने सभी दोस्तों के साथ शेयर कीजिए।
Thanks / धन्यवाद
☺☺☺☺☺☺☺☺
संबंधित पोस्ट :
- Blog Ya Website Ki Loading Speed Kaise Badhaye | How To Increase Loading Speed Of Blogs And Websites
- Blogging के लिए खुद को Motivate कैसे करें 10 स्पेशल टिप्स
- Blogger Blog Ki Theme (Template) Kaise Change Kare | How To Change Blogger Templates (Theme)



Lekin template mey all html code butmay kaha Mileygi.
bhai iska kya koi nuksan hoga ya nhi please btaiye
bhai HTML compress karne se nuksan kuch nahi hota hai. isse aapko koi bhi problem nahi hogi. Lekin agar aapko HTML me koi changes karni hai to aapko har baar edit karne ke baad Compress karna hoga.