
अगर आप भी ऐसा करते हैं, तो समझ लीजिए की आपकी पोस्ट responsive नहीं होगी। और ऐसे में आपके ब्लॉग पोस्ट की Loading Speed घट जाएगी। पोस्ट ओपन होने में समय लगेगा। जिससे SEO पर बुरा प्रभाव पढ़ता हैं। और विजीटर्स कम हो जाते हैं। तो इसलिए आप ऐसी गलती बिल्कुल ना करें। आज हम इस पोस्ट में Responsive Table अपने Blog Post में कैसे Add करते हैं। इसके बारे के बता रहे हैं।
Responsive Table क्या है?
Responsive Table का मतलब होता है, ऐसा Table जो Device Friendly हो यानी कि अगर मोबाइल में ओपन करे तो Mobile की तरह table खुले। और अगर Laptop या PC में ओपन करे तो डेस्कटॉप मोड में खुले। और Tab या Mac Notebook Tab पर ओपन करें तो Tablet Mode में खुले। इस प्रकार वो सभी Table जो Mobile Friendly या Multi Device Friendly हो, Responsive Table होते हैं।
Responsive Table की वजह से हमारा पोस्ट या आर्टिकल बहुत ही सुन्दर और आकर्षक दिखता हैं। वहीं अगर , आप normal table लगाते हैं, तो लैपटॉप या कंप्यूटर पर तो सही खुलेगी, पर मोबाइल में आपकी टेबल के कंटेंट कट जाएंगे। वो सही तरह से खुल नहीं पाएंगे। जिससे हमारे ब्लॉग पर User Experience खराब होता है। और विजीटर्स कम होने लगते है।
Blogger Blog Ke Post Mein Responsive Table Kaise Add Kare
अगर आपको HTML थोड़ी भी नहीं आती है, तब भी आप अपने ब्लॉग पर रेस्पॉन्सिव टेबल लगा सकते हैं। इसके लिए आप इस पोस्ट में बताए गए टुटोरिअल को स्टेप बाय स्टेप अच्छे से समझे और फॉलो करें। चलिए जानते हैं ब्लॉगर ब्लॉग के पोस्ट में Responsive Table कैसे Add करते हैं।
Read More
● ब्लॉगर पोस्ट में Automatic TOC कैसे लगाएं – How to Automatically Create Table of Contents in Blogger Posts
● How To Fix Structured Data Testing Tool Error in Hindi – Publisher & DateModified Field is Required Error
● How To Fix Breadcrumbs Data-Vocabulary.org Schema Deprecated Error in Hindi – Breadcrumbs Error को कैसे Fix करें।
Step – 1
● सबसे पहले ब्लॉगर में लॉगइन करें।
● उसके बाद Theme पर जाएं।
● Theme पर जाने के बाद “Edit HTML” पर क्लिक करें।
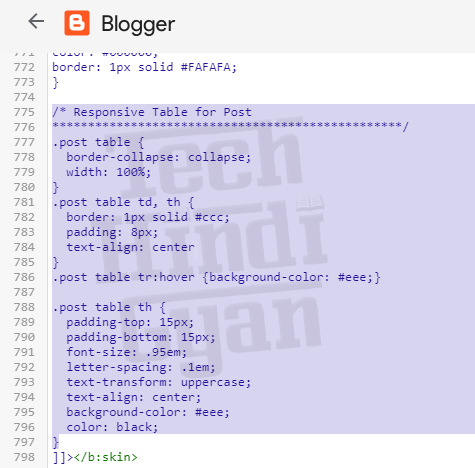
● अब आपके सामने HTML Editor Box ओपन हो जाएगी। जिसमें आपको नीचे दिए गए कोड को ऐड करना है।
● अब इस Code को Copy कर लें।
Steps – 2
● उसके बाद आपको HTML Editor Box के अंदर क्लिक करना है, और कीबोर्ड से [Ctrl+F] press करना है।
● अब Search Box में आपको ]]></b:skin> सर्च करना है।
● उसके बाद ऊपर कॉपी किए गए कोड को ]]></b:skin> इसके ठीक ऊपर Paste कर देना है।
● उसके बाद Save Theme पर क्लिक करें। और ब्लॉगर के Dashboard पर आ जाएं।

Steps – 3
● अब आपको जिस पोस्ट में Table Add करना है। उस पोस्ट को ओपन करें।
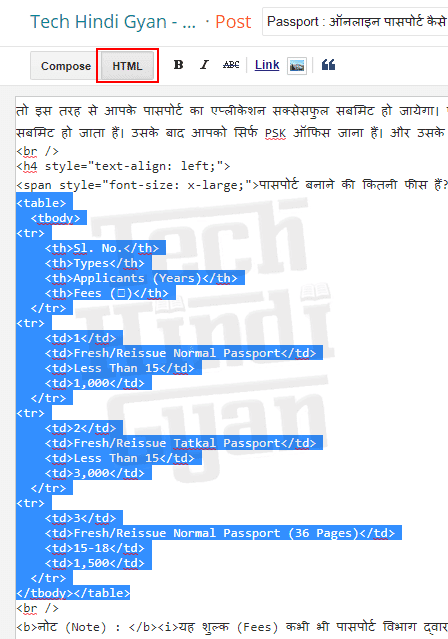
● उसके बाद पोस्ट के HTML Section में जाए। और पोस्ट में जिस स्थान पर आपको टेबल लगाना है, वहां पर नीचे वाले कोड को Paste कर दें।
● उसके लिए पहले आपको इस कोड को Copy करना है।
● निचे Screenshot को देखकर आप समझ सकते हैं।

● इस HTML कोड में 2 Columns और 5 Rows हैं। आप अपने पोस्ट के अनुसार Columns और Rows बढ़ा या घटा भी सकते हैं।
● उसके लिए आपको इस HTML Code में थोड़ी Editing करनी होगी।
● अगर आप Columns बढ़ाना चाहते हैं, तो <th>COLUMN</th> इस कोड को कॉपी करके जितने Columns बढ़ाना चाहते हैं, उतने बार इसे Second Column वाले कोड के निचे Paste करना हैं।
● और अगर Rows बढ़ाना चाहते हैं, तो <td>5</td> इस कोड को कॉपी करके जितने Rows ऐड करना हैं, उतने बार इसे पेस्ट करें।
Read More
● Blogger Custom Robots Header Tags Setting Kaise Kare – Blog Ki Best SEO Settings
● Custom Robots.txt File Kya Hai? Blog Mein Implement Kaise Kare


bhai apke website ka theme kon sa hai