Automatically Create Table of Contents in Blogger Post in Hindi – आज हम इस आर्टिकल में टेबल ऑफ कंटेंट अपने ब्लॉग की पोस्ट में कैसे लगाते हैं यह सीखेंगे।
अगर आप एक ब्लॉगर है, तो आपको भी Table of Content के बारे में बता होना चाहिए। आज हम जानेंगे टेबल ऑफ कंटेंट क्या हैं? इसके फायदे क्या हैैं? और इसे अपने ब्लॉग में Implement कैसे करें?

अगर हम अपने आर्टिकल में table of content add करते हैं, तो इससे हमारे ब्लॉग को काफी benefit मिलता है। और साथ ही हमारे ब्लॉग में आने वाले विजीटर्स को भी काफी ज्यादा help मिलती है।
अगर हम अपने सभी आर्टिकल्स चाहे long article हो या short article, सभी के शुरुआत में table of content लगाते हैं, तो readers को पता चल जाता है, कि पोस्ट में कौन-कौन सी टॉपिक cover की गई है।
Table of Contents (TOC) क्या हैं?
Table of Content किसी पोस्ट में cover किए गए सभी topics का एक summarized overview होता है। Table of Content को short में TOC भी कहा जाता है।
TOC में, पोस्ट में इस्तेमाल किए गए सभी Headings और Subheadings (H1, H2, H3, H4) को list में links के form में दिखाता है।
इससे पोस्ट को पढ़ने वाले readers को यह पता चल जाता है कि उस आर्टिकल में कौन कौन से टॉपिक cover किए गए हैं।
Table of Contents को अगर हम उदाहरण से समझें, तो आपने बुक्स (किताब) बहुत से पढ़े होंगे। और अगर आपको बुक्स पढ़ने का शौक नहीं है, फिर भी स्कूल के समय में जरूर पढ़ें होंगे। सभी बुक्स के शुरुआत में एक Index का पेज जरूर होता है, जिसमें उस बुक में कौन कौन से chapters या topics हैं, और किस पेज में हैं यह आसानी से पता चल जाता है।
और हमें जिस chapter को पढ़ना होता है, हम Index की मदद से आसानी से उस chapter के पेज में पहुंच जाते हैं। आपको बता दें, Index को ही Table of Content कहा जाता है।
TOC की मदद से हम किसी भी पोस्ट को आसानी से Navigate कर सकते है। इसमें दिए गए टॉपिक्स को देखकर हम आसानी से यह पता लगा सकते हैं कि यह आर्टिकल हमारे काम की है या नहीं।
आर्टिकल में हमें जिस टॉपिक को पढ़ना है TOC की मदद से directly हम उस टॉपिक पर जा सकते हैं। इससे आपके ब्लॉग की SEO भी Improve होता है और Readers को अच्छा user experience मिलता है।
Read More
● How to Fix Structured Data Testing Tool Errors in Hindi
● How to Fix Breadcrumbs Error in Google Search Console in Hindi
Table of Contents (TOC) के फायदे?
सभी पॉपुलर और बड़े वेबसाइट या ब्लॉग के आर्टिकल में आपने टेबल ऑफ कंटेंट जरूर देखे होंगे। जैसे – Wikipedia के सभी पोस्ट और पेज में Table of Content देखने को जरूर मिलता है। वे TOC को अपनी पोस्ट में क्यों लगाते हैं? क्योंकि इसके बहुत से फायदे हैं। चलिए जानते हैं इसके फायदे क्या है।
- इससे ब्लॉग की SEO Improve होता है।
- Search Engine के Ranking में भी फायदा होता है।
- सर्च इंजन में पोस्ट टाइटल के साथ साथ headings और subheadings भी rank करता है।
- Article को आसानी से Navigate किया जा सकता है।
- पोस्ट में जिस टॉपिक को पढ़ना चाहते है, TOC के मदद से सीधे उस टॉपिक पर जा सकते हैं।
- Readers को Articles पढ़ने में सरल और आसान बनाता है।
- Readers को एक अच्छा User Experience देता है।
- इसके Structure Overview से Articles और ज्यादा Professional और Attractive दिखता है।
पोस्ट में Table of Contents कहां लगाएं?
लंबे पोस्ट के लिए टेबल ऑफ कंटेंट बहुत ज्यादा जरूरी है। आप इंटरनेट पर (3000 – 4000) words के लंबे आर्टिकल जरूर पढ़े होंगे। ऐसे लंबे पोस्ट को पढ़ने में समय भी अधिक लगता है।
ऐसे में पोस्ट में कई ऐसे पॉइंट होते हैं जिनके बारे में हमें पहले से पता होता है, लेकिन फिर भी हमें आर्टिकल को पूरा पढ़ना पड़ता है, क्युकी उसमे टेबल ऑफ कंटेंट नहीं हैं। अगर आर्टिकल में टेबल ऑफ कंटेंट होता है, तो हम सीधे उस पॉइंट को पढ़ सकते हैं जिसे हमें पढ़ना है।
ऐसे में अगर आप भी अपने ब्लॉग पोस्ट में टेबल ऑफ कंटेंट लगाना चाहते हैं, तो एक बड़ा सवाल ये उठता है कि उसे आर्टिकल के किस स्थान पर लगाया जाए? वैसे तो TOC को पोस्ट के शुरुआत में लगाया जाता है। आप अपने पोस्ट के पहले Paragraph के बाद इसे लगा सकते हैं।
इसके अलावा, पोस्ट में आप एक फोटो thumbnail के रूप में जरूर इस्तेमाल करते होंगे, जिसे फीचर इमेज भी कहा जाता हैं। तो आप उस फोटो के नीचे भी TOC Add कर सकते है।
Blogger Post में Table of Contents (TOC) कैसे Add करें?
ब्लॉगर पर table of content add करने के लिए आपको HTML का इस्तेमाल करना होगा। इसके लिए आपको html की बहुत ज्यादा knowledge की जरूरत नहीं है। अगर आपको html की थोड़ी सी basic भी पता है, तो आप आसानी से अपने ब्लॉग पोस्ट पर table of content add कर सकते है।
इसके अलावा अगर आपको html बिल्कुल भी नहीं आती, तो भी कोई बात नहीं। अगर आप इस आर्टिकल को अच्छे से read करके बताए गए स्टेप्स को follow करेंगे, तो भी आप आसानी से TOC को अपने ब्लॉग पोस्ट में add कर सकते हैं।
और अगर उसके बाद भी कोई issue या error आती है, तो आप हमें कमेंट के जरिए पूछ सकते हैं। हम आपके सभी problems, issues और errors को जरूर solve करेंगे। तो चलिए जानते हैं कि, TOC को कैसे अपने ब्लॉग पोस्ट में add करते हैं।
Step 1 – Edit HTML
● सबसे पहले आपको Blogger पर Login करना हैं।
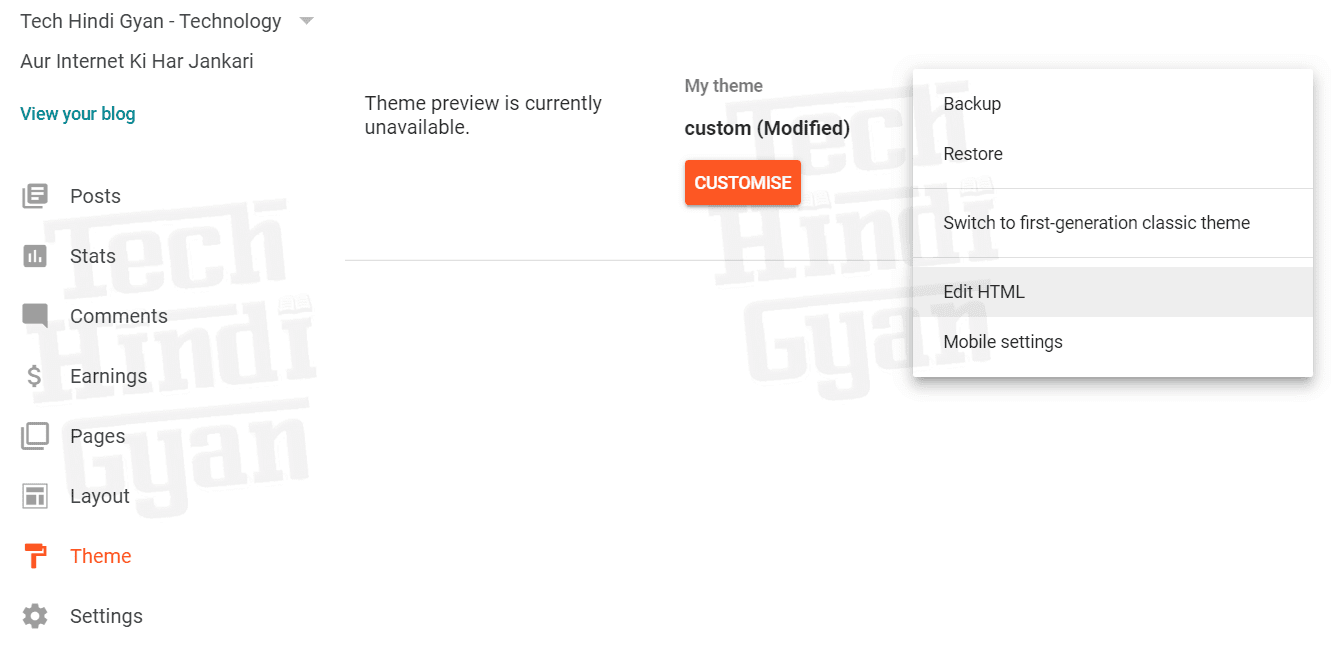
● उसके बाद Theme पर जाना है।
● Theme पर जाने के बाद, आपको पहले अपने theme का backup बनाकर अपने system पर download कर लेना है। ताकि अगर कोई गलती होती है तो backup के जरिए उसे ठीक किया जा सके।
● उसके बाद Edit HTML पर क्लिक करें।

Steps 2 – Copy & Paste CSS Code
● अब आपके सामने HTML Editor Box खुल जाएगा। इस बॉक्स के अंदर कहीं भी क्लिक करें और कीबोर्ड से CTRL+F टाइप करें।
● अब search box के अंदर आपको ]]></b:skin> इसे सर्च करना हैं।
● अब आपको नीचे दिए गए code को copy करना हैं।
● और ]]></b:skin> इसके ऊपर paste कर देना है।
.table-of-contents{flex:auto;width:fit-content;background:#fafafa;font-size:14px;padding:11px;margin:8px 0 30px 0;border:1px solid #eee}
.table-of-contents li{margin:0 0 0.25em 0}
.table-of-contents a{color:#2a5365}
.table-of-contents h4{margin:0;cursor:pointer}
.table-of-contents h4:before{font-family:FontAwesome;content:”f0dc”;padding-right:7px;}
Top 20+ Best SEO Tools for Blog or Website in Hindi
How to Remove Spam Comments from Blogger Blog in Hindi

Steps 3 – Paste this JS Code
● अब आपको HTML Editor Box के अंदर फिर से सर्च करना है। जिसके लिए आपको अपने कीबोर्ड से CTRL+F टाइप करना हैं।
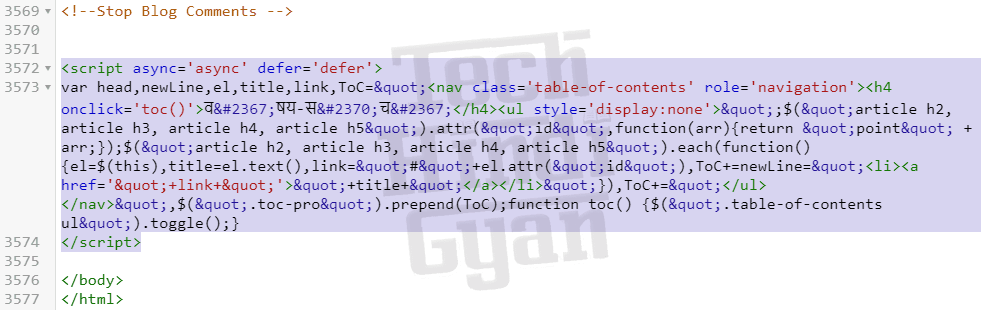
● अब यहां पर आपको सर्च करना है – </body>.
● </body> सर्च करने के बाद आपको नीचे दिए गए कोड को कॉपी करना है।
● और </body> के ठीक ऊपर पेस्ट कर देना है। आप नीचे दिए गए स्क्रीनशॉट को देखकर भी समझ सकते हैं।
<script async=’async’ defer=’defer’>var head,newLine,el,title,link,ToC="<nav class=’table-of-contents’ role=’navigation’><h4 onclick=’toc()’>Table of Contents</h4><ul style=’display:none’>";$("article h1, article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h1, article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href=’"+link+"’>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}</script>

Steps 4 – Add TOC on Your Blog Articles
अब आपने अपने ब्लॉग पर table of contents की setup complete कर दी है। अब बात आती है इसे implement करने की। Table of Content को अपने सभी article में add करने के लिए आपको manually हर एक article में जाकर एक छोटा सा html code पेस्ट करना होगा।
अगर आपके ब्लॉग पर 400 – 500 आर्टिकल्स लिखी जा चुकी है, तो आपके लिए सभी आर्टिकल में जाकर code पेस्ट करना, एक चुनौती से कम नहीं होगा।
Read More
● Custom Robots.txt Kya Hai? Blog me Implement Kaise Kare?
● Custom Ads.txt Kya Hai? Blog me Ads.txt File Kaise Add Kare?
लेकिन आपको यह करना होगा, भले ही इसके लिए 2 से 3 दिन का समय लग जाए। या फिर आप टेबल ऑफ कंटेंट को केवल अपने नए पोस्ट में add कर सकते हैं, नए आर्टिकल को publish करते समय।
लेकिन जब-जब आपको समय मिले, तब-तब पुराने आर्टिक्ल में भी TOC Update करते जाए। अब TOC को अपने पोस्ट में ऐड करने के लिए निचे बताये गए स्टेप्स को फॉलो करें :-
● इसके लिए सबसे पहले आपको अपने उस आर्टिकल को Open करना हैं, जिसमे आप TOC को Add करना चाहते हैं।
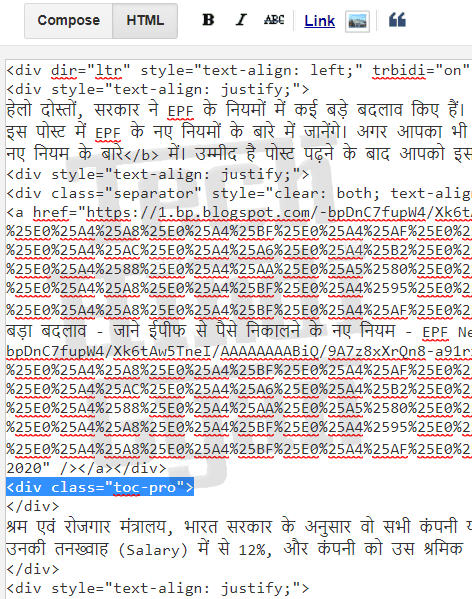
● उसके बाद आर्टिकल के HTML Section में जाए।
● उसके बाद निचे दिए गए HTML Code को Copy करें।
● और पोस्ट के जिस स्थान पर आप TOC ऐड करना चाहते हैं, वहां पर इस कोड को Paste कर दें।

तो इस तरह से आप अपने ब्लॉग के हर पोस्ट में Table of Contents (TOC) आसानी से Add कर सकते हैं। आपको केवल ऊपर बताए गए सभी Steps को अच्छे से Follow करना हैं।
ये Automatic Table of Contents की Setup हैं, जिसमें आपको केवल अपने पोस्ट पर, इस छोटी सी HTML की कोड को Paste करना हैं, जहां पर आप TOC लगाना चाहते है। उसके बाद आपके पोस्ट में जितनी भी Headings और Subheadings (H1, H2, H3, H4, H5) होंगी, Automatic Table of Contents में Show करने लगेंगी।
Conclusion
तो दोस्तों, अब आप जान गए होंगे कि Blogger Post Me Automatically Table of Contents (TOC) Kaise Add Kare. ऊपर बताये गए स्टेप्स को फॉलो करने आप आसानी से अपने ब्लॉगर ब्लॉग के सभी पोस्ट में टेबल ऑफ़ कंटेंट (TOC) लगा हैं।
उम्मीद करता हूँ की आपको पोस्ट पसंद आई होगी। और मेरे बताये गए सभी बाते आपको समझ में भी आ गयी होंगी। अगर आपके मन में अभी भी कोई सवाल है, तो आप हमें कमेंट करके पूछ सकते है।
पोस्ट पसंद आई हो तो प्लीज इस पोस्ट को अपने सभी दोस्तों के साथ सोशल मीडिया में जरूर शेयर करें। इसके अलावा THG को Follow करके सभी नए पोस्ट की जानकारी लगातार प्राप्त कर सकते है।
Updated Code (Last Update – 25th August 2020)



maine kiya hai kintu table of contents nahi aa raha hai
आपसे कोई गलती हो रही होगी भाई, आर्टिकल को अच्छे से पढ़कर फिर से try करें. उसके बाद भी कोई issue आती हैं, तो आप हमें उस issue की screenshot mail कर सकते हैं.
हम आपकी पूरी help करेंगे.
धन्यवाद
मैंने आर्टिकल को कई बार पढ़ा और फॉलो किया लेकिन TOC शो ही नहीं हो रहा है
आप हमें error की screenshot के साथ mail करे. हम आपकी help जरूर करें.
Bhaiya Maine saare step follow kare par table of content aa gya par blank (khali) aya. headings nhi aayi
Bhai tumhara template bahut achha h mujhe send kar do please
Article Update kar diya gaya hai. Ab aap steps follow kare. It's Working
Article Update kar diya gaya hai. Ab aap steps follow kare. It's Working
Blog me TOC Add karne se SEO me kaafi fayda hota hai. aur ha, isse blog ki speed thodi effect karti hai.
isliye hamesha Standard aur Simple TOC add kare. jyada design aur heavy TOC se speed jyada slow ho sakti hai.