Hello Dosto, Tech Hindi Gyan ke ek aur naye Article/Post me aap sabhi ka bahut bahut swagat hai. Article / Post Padhne ke baad, Agar aapka koi sawaal ya daut ho to Comment karke jaroor puche. Iske alawa Is Post ko sabhi ke saath Share kare, Aur Tech Hindi Gyan ko FOLLOW / SUBSCRIBE kare, Jisse ki hamare sabhi naye post ki Notification aapko lagatar milti rahe.

Agar aapke paas Website hai ya Aap Blog Chalate hai, To ye janna bahut jaroori hai ki Aapki Website ya Blog, Mobile Friendly hai ya nahi. Bahut se naye Bloggers ye pata nahi kar paate hai ki Unka Blog ya Website Mobile Friendly Hai ya nahi.
Aur isse unhe traffic nai mil pata hai. To Dosto, Kya aap janna chahte hai ki aapki Website ya blog Mobile Friendly hai ya nahi. Kya aapke website ki Template Responsive hai ya nahi. Sabhi Website aur Blogger User’s ko ye janna bahut jaroori hai.
Aapko bata de ki, internet par bahut se Tools Available hai Website Mobile Friendly hai ya nahi Check karne ke liye. Lekin, Kya Aap Jante hai ki Aap bina kisi Tool ke hi Website Mobile Friendly ka Test kar sakte hai, Apne Chrome Browser se. Aap apne Chrome Browser ke ander se hi test kar sakte hai. Website Mobile Friendly , Test karne ke liye niche diye gaye Steps ko follow kijiye.
Website Mobile Friendly Test On Google Chrome Browser
Google Chrome Browser Ke Developer Tools ke option me jaa kar aap kisi bhi website ka mobile friendly test kar sakte hai. Website ke Mobile look ko dekh sakte hai, Website mobile me kaisa dikhega, Ye check kar sakte hai Aur apni website ko customize bhi kar sakte hai. Website ka Mobile view dekhne ke liye niche diye gaye steps ko follow kijiye.
1) Sabse pehle Chrome Browser me koi bhi ek Website Open kar lijiye.
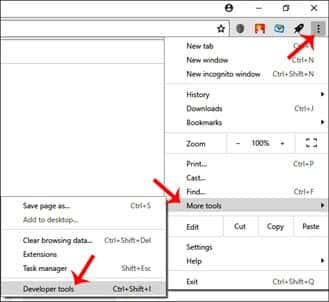
2) Ab Uper right me Teen Dots dikhenge. Us par Click kijiye.
3) Ab More Tools me jaiye >> Developer Tools par click kijiye.

4) Iske alawa Developer Console par CTRL + SHIFT + I command use karke bhi jaa sakte hai.
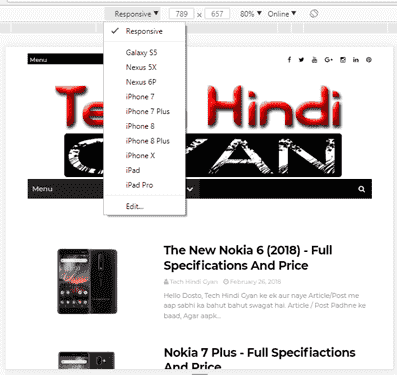
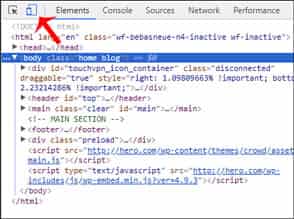
5) Ab Uper Left me Toggle Device Toolbar par Click kijiye. Ya CTRL + SHIFT + M coomand bhi use kar sakte hai.

6) Ab Aapki Website Mobile Resolution ke hisab se dikhayi degi.
7) Aap Upar Responsive par click karke Device change kar sakte hai. Ya phir Custom Size ke liye Edit par click kare.